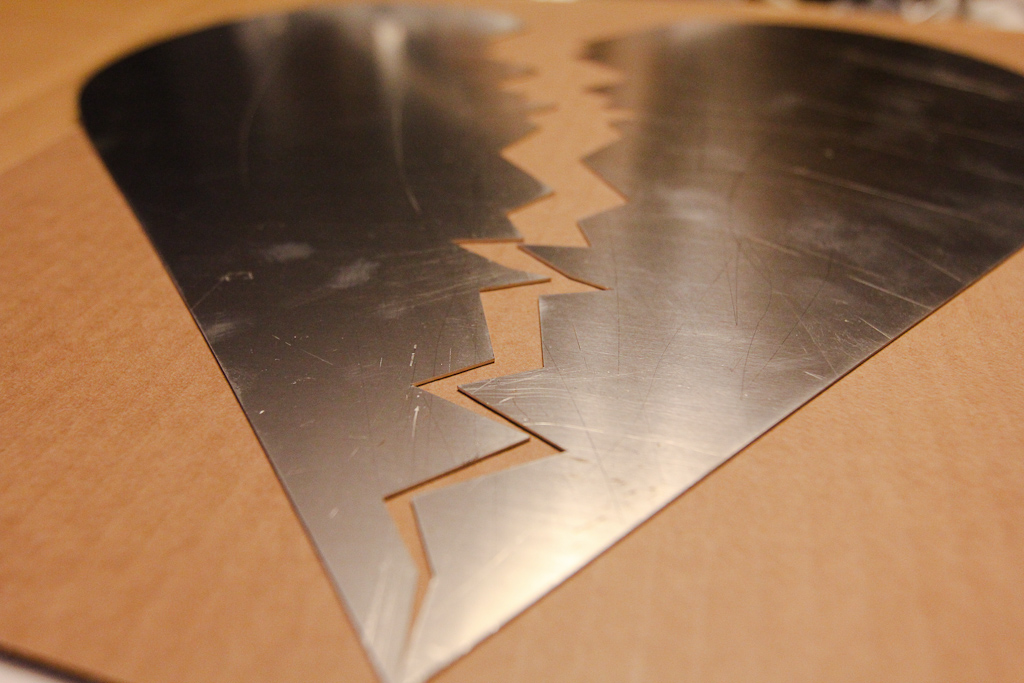
One of the best things ever is receiving a bunch of laser cut material in the mail. That means, today wound down with one of these best things. We’ve ordered through Ponoko in the past and we’re continually surprised with how an Illustrator drawing can turn into a physical object so easily. Yes, above that is laser cut aluminum.
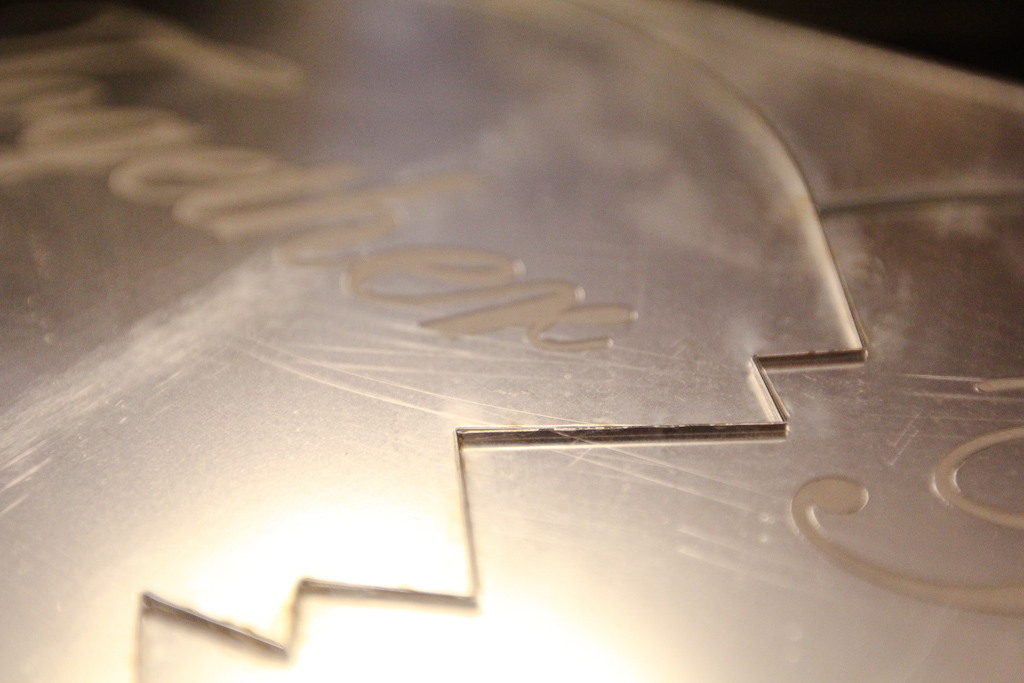
Sharp edges! Remember these mock-ups we did a few weeks ago? Well, these are a lot bigger! The aluminum is also really scratched. Hadn’t realized it would be like that, but also not a big deal for our purposes. I guess there wasn’t any kind of protective sheeting like the acrylic, I’m sure that has something to do with it.
And we also cut mirrored acrylic — so mirrory under that protective sheet! Really excited to peel the entire thing.
The acrylic was also etched from behind.
I can’t give away the entire thing in full scale just yet … but soon. And of course, this all comes just in time for a cold snap here in Windsor.
Also, I’ve been putting in some time to try and get Drift v2 up and running. See that new icon…?
And now, a new loading screen too. But, of course, that’s not all. This update fixes some major stability issues and adds sharing functions for Twitter (so you can tweet each step in your Drift) and email export (so you can get your Drift ready to repost on your blog of choice!). These extra functions are made possible through the fantastic set of plugins for Phonegap / Cordova.
Here’s something worth noting, in case someone as confused as I was stumbles across this page as they’re struggling to make their Phonegap / Cordova + Javascript + HTML app work. I’m not sure why this broke, or if in fact it was a combination of other webkit changes in iOS 6, but something was definitely causing Drift to cache queries and returned data. This created a mess for trying to do just about anything in the app.
While I was working to try to get the Twitter and Email composer plugins working, I realized this caching issue may have been happening on a far more frequent basis than I had imagined. So, after some digging (and unfortunately I’ve lost track of exactly where I found it), but it seemed like the jQuery ajax function was caching the ajax call. So, below, please note the cache : false settings. As per the jQuery manual, this forces requested pages not to be cached by the browser. Setting cache to false also appends a query string parameter, “_=[TIMESTAMP]”, to the URL.
And, just for the record, I updated all ajax calls in Drift (which is basically the entire core functionality, with these ajax calls connecting with a bunch of php scripts and classes), as below:
$.ajax({
type: 'GET',
url: '',
cache : false,
data: data,
beforeSend:function(){
},
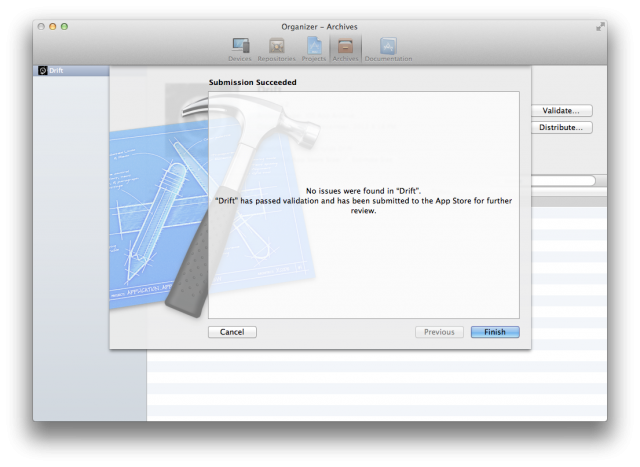
The good news is that after four days of trying to pick up where I left off with Drift earlier in the summer and another update to iOS and Xcode, here’s the payoff…
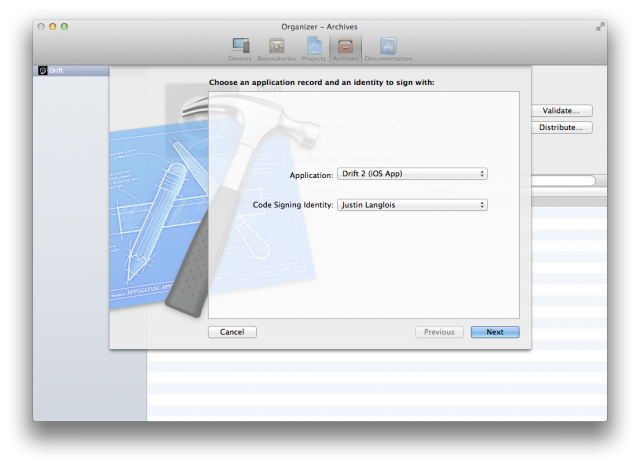
I also had to revoke certificates, as the updates to Xcode and my own screw-ups along the way of starting a new Xcode project and initially renaming the app (adding a -v2 to the end of the bundle name), but finally, it comes together.
Drift being uploaded for review…
And now, we wait!
Also, I’m very excited to get back to CIVIC SPACE, it’s been a busy five days. Monday night we wrapped up with the last All Tomorrow’s Problems for the year … and here’s the gist of what we came up with:
Anyone check out Skills for Good(s) with Arturo tonight?!












Nice cutting – we used Ponoko as well.
Jon
Founder of CNCKing.com